En el post de hoy vamos a hablar del routing o enrutamiento en Blazor.
Veremos que es y cómo utilizarlo, así como algunas de sus características o funcionalidades más avanzadas que no son tan claras al usuario.
Índice
1 - Qué es el enrutamiento
Primero y antes de nada debemos entender que es el enrutamiento y para qué sirve.
Por lo tanto el enrutamiento es el mecanismo que hace que las request HTTP vayan dirigidas al lugar correcto, en nuestro caso, a la página correcta.
1.1 - Enrutamiento en Blazor
Para considerar si un componente es enrutable en Blazor lo hacemos durante el tiempo de compilación.
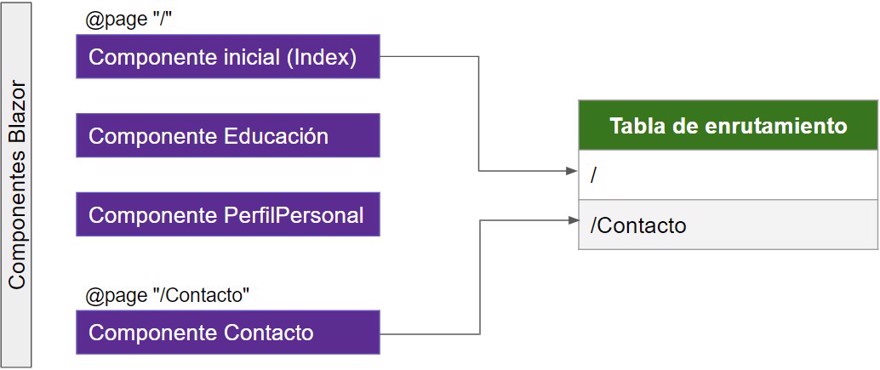
El compilador detecta todos los componentes que contienen la directiva @page en su código y son añadidos a la tabla de enrutamiento y cuando la request llega, el componente de enrutamiento escanea la tabla para comprobar si existe o no.

En caso de que no utilicemos la directiva @page ese componente únicamente puede ser utilizado como componente embedded dentro de otro.
2 - Componente de enrutamiento
El componente de enrutamiento es la pieza de código que podemos encontrar en el fichero app.razor
<Router AppAssembly="@typeof(Program).Assembly">
<Found Context="routeData">
<RouteView RouteData="@routeData" DefaultLayout="@typeof(MainLayout)" />
</Found>
<NotFound>
<LayoutView Layout="@typeof(MainLayout)">
<p>Sorry, there's nothing at this address.</p>
</LayoutView>
</NotFound>
</Router>Cuando definimos una request por ejemplo `localhost\fetchdata` lo primero que .net hace es comprobar si hay un controlador que define esa ruta.
Si lo hay, la request es enviada a ese endpoint a través del componente <Found.. >
En caso de que no exista, la request va al componente <NotFound…> donde comúnmente mostraremos un error
En caso de existir nos imprime la vista y si no existe nos mostrará la página de error por defecto.
3 - Funcionalidades adicionales del enrutamiento en Blazor
Además del enrutamiento básico que acabamos de ver, disponemos de otras funcionalidades, las cuales nos ayudan a tener un funcionamiento más completo.
3.1 - Recibir parámetros en la URL con Blazor
Utilizando la directiva page podemos recibir parámetros en la URL. Únicamente debemos indicarlo como lo vimos en el enrutamiento de la API en C# incluyendo el nombre de la variable entre corchetes;
@page "/nombre/{id}"
<div>El nombre enviado como parámetro es @id</div>
@code {
[Parameter]
public string id { get; set; }
}Por supuesto debemos indicar que vamos a recibir el parámetro dentro de nuestro código.
Finalmente, únicamente debemos llamar a la URL https://localhost:44323/Nombre/NetMentor.
3.2 - Condicionar el tipo de parámetro
SImilar a la funcionalidad de generics donde podemos limitar el tipo que va a ser T. En Blazor tenemos la misma funcionalidad, ya que podemos condicionar de que tipo va a ser la variable que vamos a recibir.
Para ello, debemos indicar en la directiva, junto a la variable que vamos a recibir el tipo con :tipo.
@page "/codigo/{id:int}"
<div>El código enviado es @id</div>
@code {
[Parameter]
public int id { get; set; }
}Podemos observar que en el ejemplo hemos limitado el tipo a int.
Estos condicionantes son muy útiles para prevenir el recibir datos de forma incorrecta desde la URL.
En caso de que enviemos en la url un tipo que no es el correcto, nos saltara el componente <NotFound… > con el error.
3.3 - Cargar assemblies adicionales
Cuando hemos visto nuestro componente de enrutamiento, luce tal que así en su primera línea:
<Router AppAssembly="@typeof(Program).Assembly" >Esta línea indica que va a buscar enrutamiento dentro de nuestro program.cs. Pero qué sucede si importamos algún otro DLL que también tenga componentes con enrutamiento?
Para ello podemos extender el componente utilizando la directiva AdditionalAssemblies, la cual nos permite indicar un array con diferentes assemblies.
<Router AppAssembly="@typeof(Program).Assembly"
AdditionalAssemblies="new[] { typeof(dllExterno).Assembly }">
....
</Router>
3.4 - Match en el menú de blazor
Para este punto no nombro directamente al routing, sino que es más bien la experiencia de usuario.
Es muy común tener en la web un menú, ya sea lateral o superior. A su vez, es común que ese menú tenga “marcado” el apartado en el que nos encontramos actualmente.
En Blazor para el menú utilizaremos el componente NavLink y uno de los motivos es porque nos permite indicar el atributo Match el cual asigna estilos css de “activo” si la URL corresponde con la URL del componente.
<NavLink class="nav-link" href="" Match="NavLinkMatch.All">
<span class="oi oi-home" aria-hidden="true"></span> Home
</NavLink>
Para ello podemos utilizar tanto la URL completa, utilizando Match="NavLinkMatch.All" o únicamente los prefijos con Match="NavLinkMatch.Prefix".
Conclusión
En este post hemos visto que es el enrutamiento en Blazor, por supuesto hay que tener muy claro cómo funciona y una noción de cómo funciona por detrás.
Hemos visto además, diferentes funcionalidades adicionales del enrutamiento en blazor.


