Índice
1 - Qué es el lenguaje Markdown
El lenguaje Markdown, es un lenguaje de marcas, como puede ser HTML el cual también tiene una sintaxis de texto plano.
Normalmente utilizaremos Markdown para escribir ficheros readme el cual tendrá la extensión .md.
La idea idea principal cuando este lenguaje fue creado era que fuera fácil de leer, fácil de escribir y fácil de convertir en HTML para ser fácilmente legible en la web.
2 - Cómo trabajar con el lenguaje Markdown
Para crear documentos en markdown únicamente necesitamos un editor de texto plano, como puede ser el bloc de notas de windows.
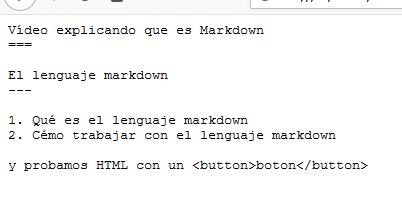
una vez lo abrimos escribimos lo siguiente:
Vídeo explicando que es Markdown
===
El lenguaje markdown
---
1. Qué es el lenguaje markdown
2. Cémo trabajar con el lenguaje markdown
y probamos HTML con un <button>boton</button>como vemos, es muy sencillo de entender;
- Los tres iguales
=nos indican que es un encabezado, como si fuera unh1de HTML. - Los tres guiones
-nos indican que es un subtítulo, similar ah2de HTML. - La numeración nos indica que es una lista ordenada.
- Finalmente vemos cómo podemos introducir HTML en el fichero, en este caso utilizando la etiqueta
<button>.
nota: solo un carácter es obligatorio cuando definimos la estructura, osea, solo un guión, un igual etc. pero puedes poner cuantos necesites para hacer el fichero más legible.
Veremos la sintaxis má adelante en este post.
3 - Cómo leer ficheros con Markdown
Si intentamos leer un fichero escrito en Markdown veremos que no lo podemos leer con formato, ya que por defecto los navegadores o aplicaciones lo tratan como texto plano.

Para leer estos ficheros debemos instalar ya sean aplicaciones o extensiones en nuestros navegadores.
Por ello en la store de vuestro navegador, podéis buscar una extensión que lea Markdown e instalarla.
Personalmente, en firefox utilizo GitLab Markdown Viewer
Aunque prefiero tener la extensión en Visual Studio Code así puedo ver el resultado mientras trabajo, además de errores o recomendaciones mientras lo escribo.
para ello instalaremos una extensión aunque no es necesaria.
markdownlint: la cual comprueba las reglas y estándares, a la hora de escribir el código.
Motivo por el que indicó que no es necesaria es debido a que Visual Studio Code, soporta por defecto el lenguaje Markdown, permitiéndonos, tener una preview en HTML del mismo utilizando la combinación de teclas Ctrl + Shift + V .O a su vez, poder verlo mientras lo editamos si pulsamos Ctrl + V K (soltar el Ctrl entre la V y la K).
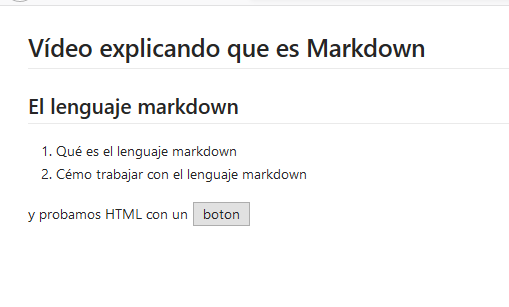
Este es el resultado del ejemplo anterior utilizando un lector de markdown.

4 - Por qué utilizar Markdown
Como acabamos de explicar, Markdown tiene la ventaja de que trabaja sobre texto plano, lo cual es maravilloso, porque es sencillo de manejar.
Es comúnmente utilizado no solamente en GitHub con los readme (documentación) sino, a la hora de crear webs, cuando escribimos el post, lo escribimos en markdown y posteriormente un preprocesador lo convierte a HTML.
De hecho, una práctica común cuando aprendemos un lenguaje de programación es crear un blog en dicho lenguaje, en el que sus entradas están escritas en Markdown.
Al final podemos decir que markdown es un formato de texto plano, pero enriquecido.
5 - Sintaxis del lenguaje markdown
La sintaxis principal que vamos a necesitar es la siguiente: si volvemos al ejemplo que hemos visto antes
Vídeo explicando que es Markdown
===
El lenguaje markdown
---
1. Qué es el lenguaje markdown
2. Cémo trabajar con el lenguaje markdown
y probamos HTML con un <button>boton</button>observamos que ya tenemos título, subtítulo, listas ordenadas y html.
Ahora vamos a incluir más ejemplos
5.1 - Títulos en Markdown
Alternativamente al título y al subtítulo podemos utilizar el carácter almohadilla #
utilizando uno nos escribirá un h1 y podemos utilizar hasta 6 almohadillas para que sea un h6
y si escribimos texto en nua línea nueva nos lo convierte a <p>
# Post explicando que es Markdown (h1)
## El lenguaje Markdown (h2)
### Qué es el lenguaje Markdown (h3)
El lenguaje Markdown, es un lenguaje de marcas, como puede ser HTML el cual también tiene una sintaxis de texto plano.
5.2 - Cursiva, Negrita y tachado en Markdown
Otro elemento común cuando escribimos documentación es la énfasis, cursiva, subrayado y bueno el tachado:
Escribimos en *cursiva* con un asterisco o con _un guión bajo_
Escribimos en **negrita** con dos asteriscos o dos __guión bajos__
Podemos ***combinar*** ambos utilizando tres guiones bajos o tres asteriscos
Para ~~tachar~~, utilizamos dos virgulillas
5.3 - Listas en Markdown
Como hemos visto hace un momento, podemos crear tablas ordenadas simplemente enumerando las filas
1. Qué es el lenguaje markdown
2. Cémo trabajar con el lenguaje markdownPero también podemos utilizar listas desordenadas.
Para crear una lista desordenada, únicamente debemos incluir al inicio de la línea un asterisco, un guión o un símbolo de sumar.
* elemento 1
- elemento 2
- elemento 2.2
+ elemento 3Si en cualquiera de los elementos, incluimos una tabulación, este pasará a ser un subelemento del elemento padre.
5.5 - Enlaces en Markdown
Para crear enlaces en Markdown tenemos dos opciones, crearlos sin título (cuando pasas el ratón por encima) o crearlos con título.
para ello, debemos introducir el texto que va a mostrar el enlace entre corchetes, y seguidamente el enlace entre paréntesis, si deseamos incluir un título, después del enlace ponemos un espacio y el título entre comillas: [texto para mostrar](enlace “Título”)
[enlace a netmentor](https://www.netmentor.es)
[enlace a netmentor](https://www.netmentor.es "Pagina principal de netmentor")
5.6 - Imágenes en Markdown
la inserción de imágenes es similar a la de los enlaces, primero, y como novedad introducimos un carácter de cerrar exclamación. Justo después entre corchetes introducimos el texto alternativo, en caso de que la imagen fallase. Seguido de la ruta de la imagen entre paréntesis y opcionalmente el texto cuando pasas el ratón por encima: 
Otra opción que disponemos es hacer referencia a la imagen más adelante, para ello el proceso es similar al anterior, exclamación, texto alternativo y la referencia a la imagen ![texto][imagen1]
Cuando declaramos [imagen1] lo hacemos con el nombre seguido de dos puntos, la ruta y el título alternativo: [imagen1] ruta “Título”
![texto][imagen1]
[imagen1]: https://www.netmentor.es/imagen/0b978f07-d17d-4e49-a5b8-92f539d06476.jpg "miniatura video markdown"
5.7 - Inserción de citas en Markdown
Comúnmente queremos citar otras fuentes o frases que han dicho en otra parte, para ello, debemos utilizar las citas.
Para introducir una cita, únicamente debemos introducir el carácter > justo al principio de la línea.
Además se nos permite, incluir sub citas, utilizando cada vez más caracteres > como podemos ver en el ejemplo.
>este texto es una cita
>>subcita
5.8 - Inserción de tablas en Markdown
Para insertar tablas en markdown es tan sencillo como separar los elementos con el carácter tubería |
La primera línea que indiquemos indicará las cabeceras de las columnas.
La segunda línea será en la que definamos la alineación de las columnas utilizando el caracter : y tres guiones -
por ejemplo si queremos centrar el contenido, debemos introducir :---: a la derecha ---:
y finalmente cada una de las siguientes líneas con sus elementos separados por tuberias | representaran cada una de las filas de la tabla.
Los elementos de las tablas pueden contener lenguaje Markdown en su interior, como podemos ver en el ejemplo
Tablas | en | Markdown
--- | :---: | ---:
*izq cursiva* | `codigo centro` | **dcha negrita**
1 | 2 | 3
5.9 - Código en Markdown
Los bloques de código son parte de Markdown.
Para indicar código durante texto, debemos indicar la comilla invertida y nos resaltará esa parte como código `var t = “ejemplo”`
Pero no solo eso, sino, que además podemos especificar el tipo de lenguaje que vamos a utilizar para que nos resalte la sintaxis ese lenguaje.
Si queremos utilizar esta funcionalidad, debemos utilizar un bloque de código, para el que utilizaremos tres comillas y especificamos el lenguaje, en caso de .net/c# debemos introducir cs
```cs
var test = "texto en C#";
Console.WriteLine(test);
```
Conclusión
- Utilizar un lenguaje de marcado puede sernos muy útil para documentación ya que es texto enriquecido el cual se basa en texto plano, por lo que nunca dejará de ser de utilidad.
- Podemos crear contenido estático con él, y transformarlo a otros tipos, como puede ser HTML o incluso EPUB, por lo que nos permite crear desde blogs, hasta libros.
- Es muy sencillo de aprender y su uso está más que estandarizado en la industria.

