1.a - Etiquetas en HTML
Como vimos en el post anterior la estructura básica de una pagina web se compone de etiquetas. Estas etiquetas están a su vez englobadas dentro de otras etiquetas, como recordamos tenemos dos principales, como son <body> y <head>.
Hay que recordar que siempre que incluimos una etiqueta de apertura, debemos indicar también una de cierre.
1.b - Atributos en HTML
A cada etiqueta podemos incluirle atributos, estos atributos pueden ser creados por nosotros utilizando los data-atributo, que utilizaremos mas adelante cuando veamos javascript o utilizar los que el navegador entiende por defecto.
Por ejemplo, en todas las etiquetas podemos incluir el atributo class la cual hace referencia a los estilos CSS que incluimos en la página.
Además de class diferentes etiquetas poseen diferentes atributos especiales para ellos que veremos mas adelante cuando veamos esas etiquetas.
2.a - Etiqueta head
El elemento head en HTML es un contenedor que contiene elementos HTML que no son visibles para el usuario ya que no son renderizados por el navegador. Estos elementos pueden ser tanto metadatos, que incluyen información sobre la pagina o recursos extra como pueden ser las hojas de estilo CSS o los ficheros JavaScript.
El elemento <title> es el único que tiene que estar si o si dentro de la etiqueta <head> y es el que hace que muestra el nombre de la web en la pestaña del navegador.
Los elementos que podemos incluir dentro de la etiqueta <head> son los siguientes:
- Base: el cual permite indicar una ruta de la pagina actual (no lo usa nadie en la vida real)
- Meta: el cual incluye metadato, basándose en los atributos sobre qué información contiene. Algunos ejemplos son los siguientes:
- Author: indica el autor.
- Keywords: palabras clave
- Description: descripción de la pagina
- Etc.
- Script: contiene código JavaScript.
- Tenemos dos opciones, la primera incluir el JavaScript dentro de las etiquetas
<script> </script>o podemos importar el fichero.
- Tenemos dos opciones, la primera incluir el JavaScript dentro de las etiquetas
- Style: contiene los ficheros CSS o el código CSS, aunque como el JS podremos incluirlo en un fichero.
- Title: contiene el título de la página, el que utilizara el navegador y el motor de búsqueda para saber que es lo que contiene la página.
Aqui podemos ver un ejemplo de lo que podira ser una etiqueta <head> de una pagina web. con varias etiqueta <meta>
<head>
<title>Titulo de la página web</title>
<meta charset="UTF-8">
<meta name="description" content="Video etiquetas y atributos en HTML ">
<meta name="keywords" content="HTML, CSS, curso">
<meta name="author" content="NetMentor">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
table, th, td {
border: 1px solid red;
}
.remarcada{
color: cyan;
font-weight: bold;
}
</style>
<script>
alert("Esto es una alerta");
</script>
</head>2..b - Etiqueta body
Es la etiqueta que contiene el contenido del documento HTML ósea, lo que el usuario va a ver.
Para ello debemos estructurar el contenido correctamente dentro de otras etiquetas.
Hay muchas etiquetas que podemos utilizar, obviamente no podemos verlas todas ya que el video duraría dos días. Pero si podemos ver las principales. De uso general en este vídeo y posteriormente veremos varios videos sobre etiquetas que necesitan mas detalle, como pueden ser las tablas, o las etiquetas que utilizamos en los formularios.
3 – Etiquetas de bloque
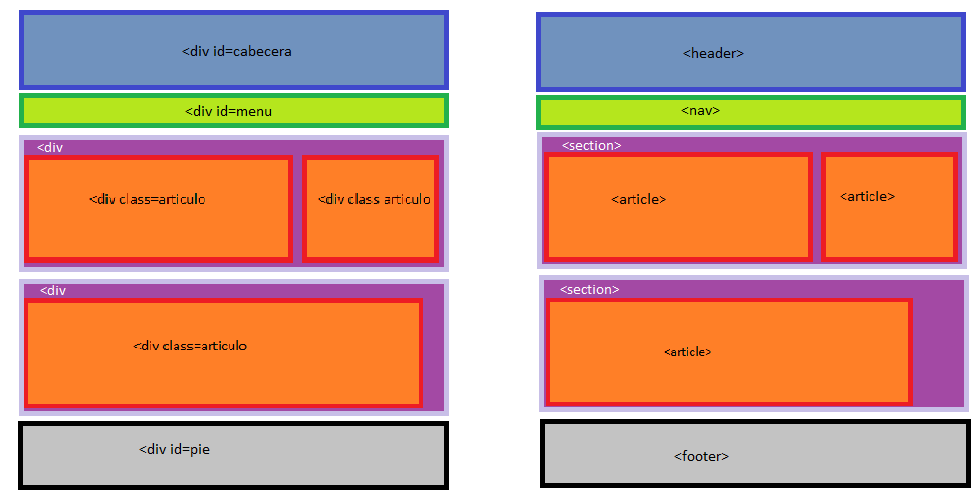
Como vimos en el video anterior las paginas web se estructuran por bloques, y en html4 únicamente teníamos el bloque <div> que engloba un conjunto de etiquetas. Desde HTML5 tenemos diferentes etiquetas para definir secciones en un documento, como podemos observar en la imagen:

Anteriormente en html4 existía únicamente div, por lo que tenemos que tener en cuenta que hoy en día la mayoría de veces utilizaremos el div únicamente. Sobre todo, si estamos trabajando y es dentro del entorno empresarial, ya que no vale la cuenta estar pensando si es un div, un article un section o qué tipo de etiqueta.
Debemos recordar que estas etiquetas de sección o bloque completamente transparentes para el usuario. Ya veremos cómo hay otras etiquetas, por ejemplo, la etiqueta <a> de los enlaces, que por defecto cambia el estilo de la misma, para que el usuario entienda que ahí hay un enlace.
como podemos ver en la imagen, las etiquetas que utilizamos en HTML5 para los bloques son las siguientes:
- div
- main
- section
- article
- footer
- Nav
Para probar con un ejemplo podemos poner el siguiente código, y cambiar las etiquetas, y veréis como siempre obtenemos el mismo resultado. En cambio, si utilizamos la etiqueta <bloquote> que sirve para hacer citas de otras fuentes, por defecto nos aparece diferente en el navegador.
<section>
ejemplo sección
</section>
<br/>
<div>
ejemplo div
</div>
<br/>
<article>
ejemplo artículo
</article>
<blockquote>
ejmplo quote
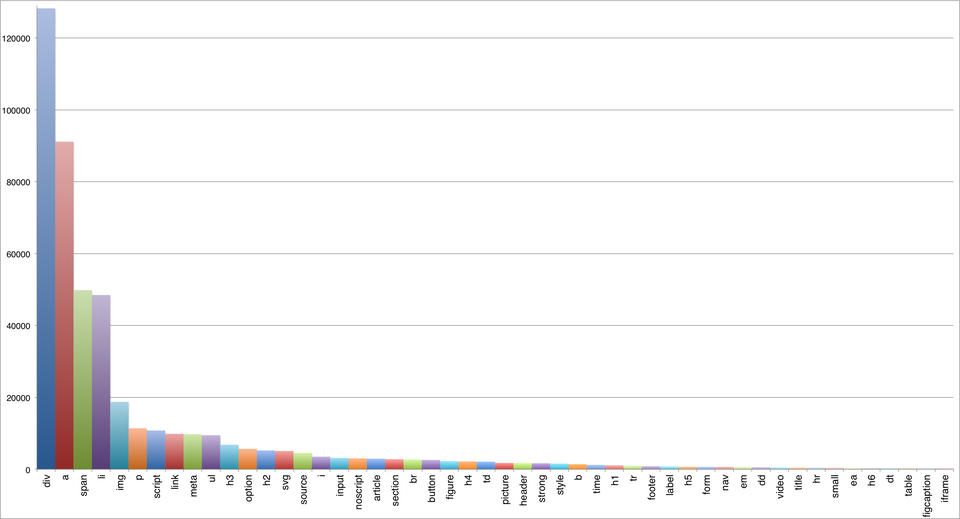
</blockquote>Como dato curioso, el usuario NoelGalga de Reddit saco una estadística de los elementos mas utilizados en del top500 de paginas web https://moz.com/top500 y este fue el resultado:

Como podemos observar el uso del div es mucho mayor que el de secion, article, main, nav, y footer combinados.
Por su puesto, que el resultado sea transparente para el usuario, no quiere decir que las debamos utilizar a la ligera, nav se utiliza para la barra de navegación y footer para el pie de la página. Somos nosotros los que debemos utilizar el sentido común a la hora de programar.
3.1 - Etiqueta span
Además de los bloques mencionados anteiormentes, que son para bloques que van a contener etiquetas, tenemos otra etiqueta que utilizamos para, dentro de una frase, o una frase completa hacer un bloque sobre ella.
esto es una <span class="remarcada">palabra</span> remarcada Como observamos, el atributo de clase que cambia el estilo, únicamente afectaría a la palabra “palabra” pues es la única que esta entre la etiqueta de apertura y cierre de <span>
3.2 – Etiquetas de estructura de contenido
Cuando queremos escribir un contenido lo hacemos de forma estructurada, igual que lo hacemos en Word o en cualquier editor de texto, para ello utilizamos párrafos, saltos de línea, etc.
Para ello HTML también nos provee diferentes etiquetas, como son las siguientes:
- <p>: define un párrafo
- <br> define un salto de línea
- <hr> define una línea horizontal.
<p>
ejemplo párrafo
</p>
<br/>
<hr/>4 – Etiquetas de título
Como cuando creamos un documento en Word, cuando creamos una página web deseamos que nuestros bloques de contenido estén definidos por títulos. Para ello utilizaremos las etiquetas de título, que se escriben de la siguiente forma <h1>titulo</h1> hasta <h6>titulo<h6>
Donde h1 define el titulo mas importante y h6 el menos importante, siendo recomendable para el SEO, tener únicamente una sola etiqueta h1, ya que los buscadores la utilizarán para saber de qué trata la página.
A partir de h2, ya podemos incluir cualquier cantidad de los mismos.
<h1>Titulo 1</h1>
<h2>Titulo 2</h2>
<h3>Titulo 3</h3>
<h4>Titulo 4</h4>
<h5>Titulo 5</h5>
<h6>Titulo 6</h6>5 – Etiquetas de texto
Igual que en los puntos anteriores, si queremos crear un documento, normalmente necesitamos resaltar diferente información, para lo que utilizamos, la negrita, la cursiva, etc. Para ello HMTL nos da una gran lista de etiquetas que relacionan con el texto, para hacerlo diferente:
- <b>: Convierte el texto en negrita
- <i>: Convierte el texto en cursiva
- <u>: Subraya el texto
- <sup>: Incluye el texto en superíndice
- <sub>: Incluye el texto suscrito
- <pre>: Texto preformateado, (lo que quiere decir que podemos incluir intros o espacios dentro del texto)
- <em>: Enfatiza el texto
- <strong>: Indica que el texto es importante
- <small>: Reduce el tamaño del texto
Este <b>texto está</b> en negrita.<br/>
Este <i>texto está</i> en cursiva.<br/>
Este <u>texto está</u> subrayado.<br>
Este <sup>texto está</sup> en superíndice.<br>
Este <sub>texto está</sub> suscrito.<br>
Este <pre>texto
está </pre> preformateado.<br>
Este <em>texto está</em> enfatizado.<br>
Este <strong>texto está</strong> definido como importante.<br>
Este <small>texto está</small> reducido.<br>Con la combinación de todos ellos, y de las diferentes etiquetas, podemos hacer textos enriquecidos como haríamos en cualquier editor de texto.
Y esto ha sido todo en este post en el que hemos visto un poco mas en profunidad algunas de las etiquetas HTML, princpalmente las utilizadas para bloques.


