En este post vamos a ver cómo podemos crear componentes para nuestras aplicaciones escritas en Blazor.
Los componentes de Blazor, como los de otros frameworks de front end son reutilizables y contienen la lógica de la creación del mismo para que sea visible al usuario.
Con esto queremos decir que todo en tu aplicación puede ser un componente, la página de inicio, un formulario de registro o el menú de la misma web.
Si utilizamos componentes será mucho más fácil comprender la web, o el código, ya que esta será conjuntos de componentes con la idea de que sean pequeños por lo que también contendrán una pequeña parte de lógica.
Índice
1 - Creación de componentes en blazor
Lo primero antes de empezar es que tenemos que tener el código bien estructurado - https://www.netmentor.es/Entrada/estrucutra-aplicacion - por lo que crearemos una carpeta para los componentes, llamada, componenetes.
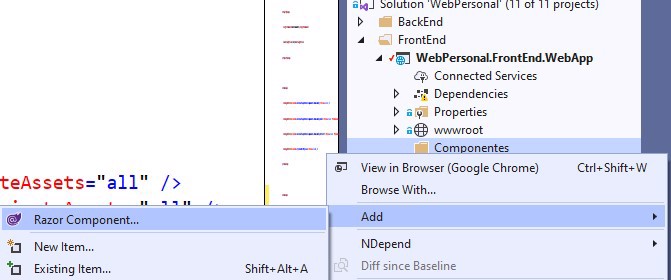
Y sobre esta carpeta pulsamos botón derecho y creamos un componente de blazor.

Para este curso de blazor, voy a continuar con el font end de lo que era el back que hicimos en el curso de rest-api Por lo que mi componente, en este caso, va a ser la parte del “personal profile”.
Tan pronto como creemos el componente podemos ver que este tiene dos partes, la parte de html y la parte de código
<h3>PerfilPersonal</h3>
@code {
}Yo creo que esta bastante claro, la parte de HTML donde incluiremos todo el código HTML y la parte de código, donde trataremos con la lógica de ese componente.
Por lo tanto vamos a modificar el fichero .razor que acabamos de crear para acercarse a nuestro PersonalProfileDto (pero sin utilizar código C#, por ahora).
Para ello cambiamos el HTML por el siguiente:
<div>
<div class="row">
<div class="col-sm-12 text-center">NetMentor</div>
</div>
</div>
<h3>Perfil Personal</h3>
<div class="row">
<div class="col-sm-12">
<p>
Desarrollador Senior con experiencia como Full-Stack en 4 grandes empresas. Motivado y adaptable a cualquier tipo de equipo aunque también tengo la capacidad de trabajar individualmente. Experiencia en trabajar en varios proyectos a la vez con una gran habilidad para aprender y compartir mi conocimiento y gracias a esto completar los objetivos de la empresa.
<br /><br />
Experiencia definiendo y liderando procesos de desarrollo. He entrenado y sido mentor de equipos de desarrollo en el que hemos hecho hincapié en las mejores practicas para llevar a cabo elementos reusables. Asegurando así una mayor visibilidad a los problemas o impedimentos del equipo, toda estos cambios han llevado a tener una mayor cualidad de producto.
<br /><br />
Finalmente, recientemente me he unido a la comunidad OpenSource y YouTube. Estoy trabajando principalmente en curos de programación en .Net y de novedades, así como consejos como programador para gente que quiere empezar. En GitHub puedes encontrar mi ultimo proyecto el cual es una librería para leer CSV en .Net core.
</p>
</div>
</div>
<div class="row">
<div class="col-sm-3">
<b>Teléfono:</b> 555555555
</div>
<div class="col-sm-3">
<b>Email:</b> [email protected]
</div>
<div class="col-sm-3">
<b>GitHub:</b> /ElectNewt
</div>
<div class="col-sm-3">
<b>Website:</b> <a href="https://www.netmentor.es">Netmentor.es</a>
</div>
</div>
1.1 - Utilizar un componente en blazor
Para utilizar o invocar un componente en Blazor únicamente debemos trabajar como si lo hiciéramos en el propio back end, para ello deberemos incluir el namespace donde tenemos el componente pero en vez de utilizando la palabra clave using utilizaremos el arroba @ y como si fuera una etiqueta HTML indicaremos el nombre del componente.
Si modificamos el fichero index.razor a lo siguiente estaremos invocando nuestro componente:
@page "/"
@using WebPersonal.FrontEnd.WebApp.Componentes
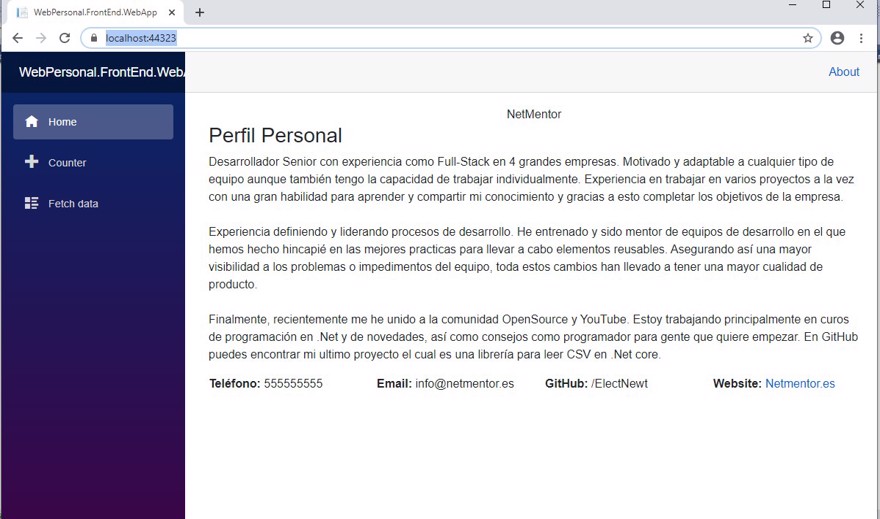
<PerfilPersonal></PerfilPersonal>Y este sería el resultado.

Nota: index.razor es otro componente, la vista principal, la que llama al menú superior y al lateral se encuentra en Shared/MainLayout.razor
2- Enviar variables a un componente en Blazor
Pero claro, por ahora estamos haciendo puro HTML no estamos mejorando en nada, la gracia de los componentes es poder incluir lógica en los mismos.
Para este primer ejemplo vamos a ver como enviar parámetros a un componente.
Empezaremos con un ejemplo sencillo, únicamente un parámetro, para enviar el teléfono desde nuestra vista principal a nuestro componente, primero debemos indicar en el componente que vamos a recibirlo.
Para ello incluimos el atributo [Parameter] antes de nuestro parámetro siempre dentro del bloque @code.
Y le hacemos referencia en el html, indicando @{Parametro}
Nota: Si alguien tiene experiencia con razor, Blazor le será mucho más sencillo ya que utiliza la misma sintaxis.
<div class="row">
<div class="col-sm-3">
<b>Teléfono:</b> @Telefono
</div>
<div class="col-sm-3">
<b>Email:</b> [email protected]
</div>
<div class="col-sm-3">
<b>GitHub:</b> /ElectNewt
</div>
<div class="col-sm-3">
<b>Website:</b> <a href="https://www.netmentor.es">Netmentor.es</a>
</div>
</div>
@code {
[Parameter]
public string Telefono { get; set; }
}Y para enviarlo desde el componente principal debemos indicarlo en la etiqueta que llama al componente.
@page "/"
@using WebPersonal.FrontEnd.WebApp.Componentes
<PerfilPersonal Telefono="911-1234567"></PerfilPersonal>
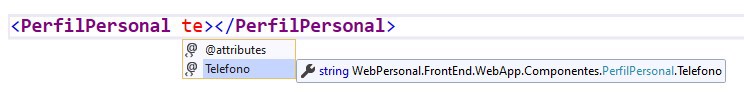
Por cierto, intellisense nos indica los parámetros cuando estamos escribiendolos para ser mandados al componente:

2.1 - Enviar objetos a un componente Blazor
Pero nosotros -o en la inmensa mayoría de casos - realizamos programación orientada a objetos, y por ello disponemos de objetos enteros, no de simples parámetros.
Bueno, pues siguiendo la misma lógica podemos enviar objetos a nuestros componentes
<PerfilPersonal PersonalProfile="profile"></PerfilPersonal>
@code{
PersonalProfileDto profile = new PersonalProfileDto()
{
Description = "Ejemplo descripción",
Phone = "911-1234567",
FirstName = "Net",
LastName = "Mentor",
Email = "[email protected]",
GitHub = "/ElectNewt",
Website = "netmentor.es"
};
}Y recibirlos de la misma manera
@using WebPersonal.Shared.Dto;
<div>
<div class="row">
<div class="col-sm-12 text-center">@PersonalProfile.FirstName @PersonalProfile.LastName</div>
</div>
</div>
<h3>Perfil Personal</h3>
<div class="row">
<div class="col-sm-12">
@PersonalProfile.Description
</div>
</div>
<div class="row">
<div class="col-sm-3">
<b>Teléfono:</b> @PersonalProfile.Phone
</div>
<div class="col-sm-3">
<b>Email:</b> @PersonalProfile.Email
</div>
<div class="col-sm-3">
<b>GitHub:</b> @PersonalProfile.GitHub
</div>
<div class="col-sm-3">
<b>Website:</b> <a href="https://@PersonalProfile.Website">@PersonalProfile.Website</a>
</div>
</div>
@code {
[Parameter]
public PersonalProfileDto PersonalProfile { get; set; }
}
2.2 - Parámetros en cascada
Blazor nos da la opción de pasar parametros en forma de cascada a TODOS los hijos. Para ello debemos utilizar el atributo [CascadingParameter]
Yo, personalmente no soy fan de los mismos, pero son una opción y creo que deben ser explicados.
Para ello en el hijo, debemos indicar el parámetro (en este caso será un color para darle borde con color a un elemento):
<div class="row">
...
<div class="col-sm-3" style="border: 1px solid @BorderColor">
<b>Email:</b> @PersonalProfile.Email
</div>
...
</div>
@code {
[Parameter]
public PersonalProfileDto PersonalProfile { get; set; }
[CascadingParameter]
public string BorderColor { get; set; }
}
Cuando llamamos al contenido, debemos indicar ell elemento <CascadingValue> con el valor
<div class="main">
....
<div class="content px-4">
<CascadingValue Value="Bordercolor">
@Body
</CascadingValue>
</div>
</div>
@code{
private readonly string Bordercolor="red";
}
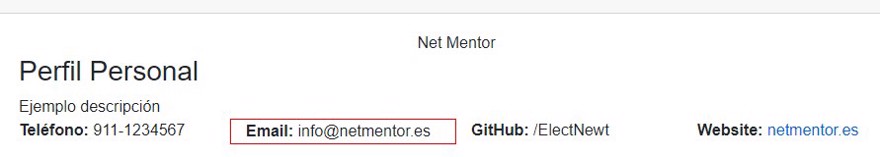
Y cuando ejecutamos podemos ver el resultado:

2.2.1 - Múltiples elementos en cascada
Puede darse el caso de que tengamos múltiples elementos en cascada y utilizando el elemento <CascadingValue> únicamente podemos invocarlos de uno en uno, pero, podemos añadir tantos como queramos
En ese caso, además deberemos indicar el atributo Name:
<div class="main">
...
<div class="content px-4">
<CascadingValue Name="borde" Value="Bordercolor">
<CascadingValue Name="background" Value="BackgroundColor">
@Body
</CascadingValue>
</CascadingValue>
</div>
</div>
@code{
private readonly string Bordercolor="red";
private readonly string BackgroundColor = "cyan";
}Y posteriormente en el componente debemos modificar el atributo para indicar el nombre que hemos pasado:
<div class="row">
...
<div class="col-sm-3" style="border: 1px solid @BorderColor">
<b>Email:</b> @PersonalProfile.Email
</div>
<div class="col-sm-3" style="background-color: @BackgroundColor">
<b>GitHub:</b> @PersonalProfile.GitHub
</div>
...
</div>
@code {
[Parameter]
public PersonalProfileDto PersonalProfile { get; set; }
[CascadingParameter(Name ="borde")]
public string BorderColor { get; set; }
[CascadingParameter(Name = "background")]
public string BackgroundColor { get; set; }
}
Y este sería el resultado:

3 - Herencia de clases en componentes
Finalmente antes de acabar con los componentes quiero mostrar cómo utilizar una clase normal de c# en nuestro componente, en vez de utilizar “code behind” (@code{...})
Para ello debemos crear una clase y esta debe heredar de ComponentBase, para el ejemplo le ponemos una única propiedad:
public class ExperienciaLaboralBase : ComponentBase
{
public string Titulo => "Experiencia Laboral";
}Esta acción nos permite eliminar el bloque @code{} de nuestra vista pero debemos heredar la clase en la misma, utilizando @inherits {clase}
@using WebPersonal.FrontEnd.WebApp.Componentescs
@inherits ExperienciaLaboralBase
<h3>@Titulo</h3>
3.1 - Partial clases en Blazor
Siguiendo el ejemplo anterior, podemos crear partial clases, y así evitar tener que heredar de ComponentBase, y no necesitaremos tampoco utilizar @inherit pero no son todo ventajas y es que para poder acceder a la información de nuestras partial classes debemos tenerlas en el mismo namespace y debe llamarse como nuestro componente
Por ejemplo si nuestro componente se llama “Educacion.razor” nuestra partial view debera llamarse “Educacion.cs” alternativamente podemos llamar al fichero (que no a la clase) “Educacion.razor.cs” y visual studio nos lo agrupara junto con la vista.

Y como podemos observar en el código únicamente invocamos @Titulo y automáticamente entiende a qué nos referimos.
public partial class Educacion
{
public string Titulo => "Estudios académicos";
}
////Educacion.razor file
<h3>@Titulo</h3>
Conclusión:
- En este post hemos visto cómo crear componentes en blazor
- Diferentes formas de utilizar y pasar parámetros a los componentes de blazor.
- Cómo utilizar componentes en cascada y acceder a ellos desde los componentes hijo.
- Cómo utilizar clases de C# en Blazor. Además de su versión partial


